I participated in that with a ProLiant server with 540GB RAM and no GPU.
JackGreenEarth
- 7 Posts
- 26 Comments

 0·5 days ago
0·5 days agoI was using app:srcCompat rather than android:src, maybe that’s the difference?

 0·5 days ago
0·5 days agoYes, but then it gave some error when compiling and failed to compile

 0·5 days ago
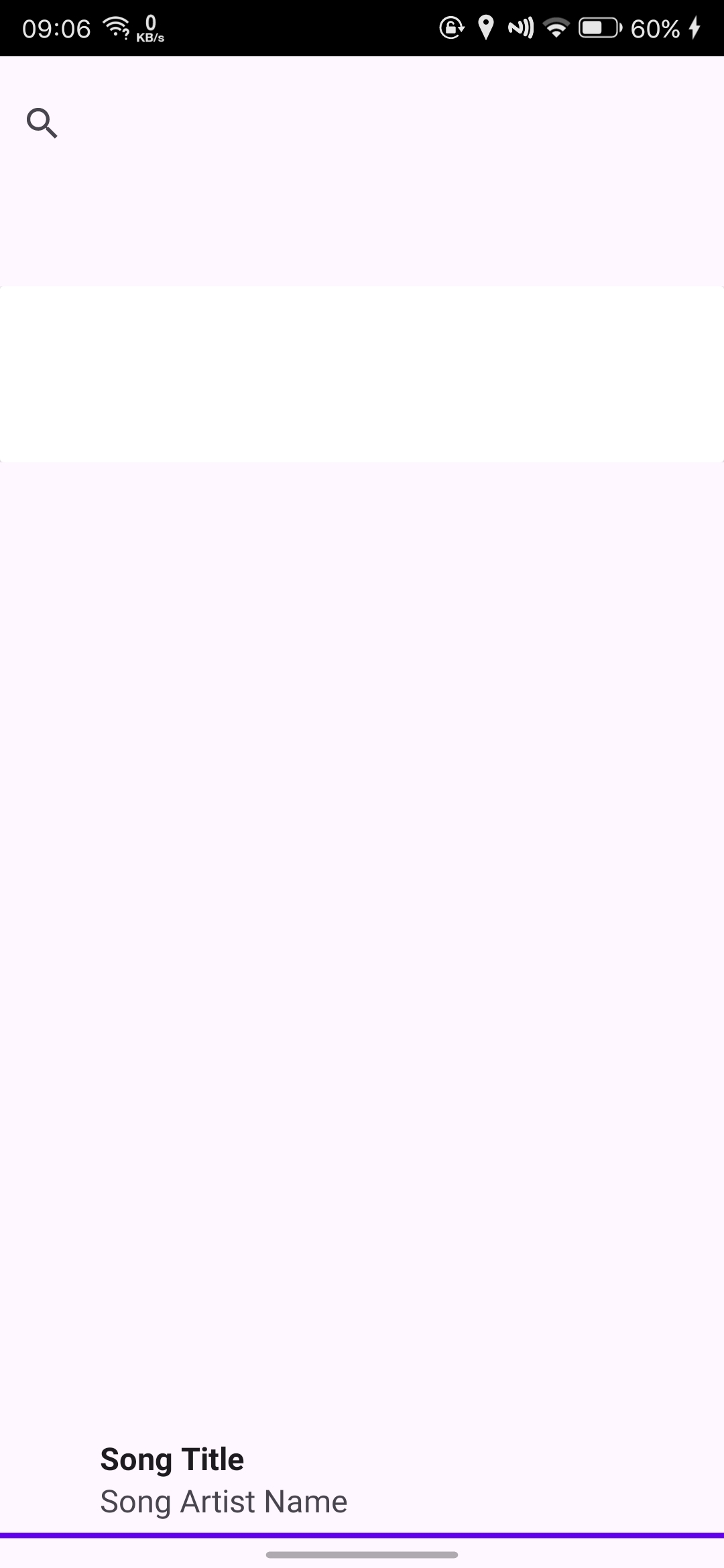
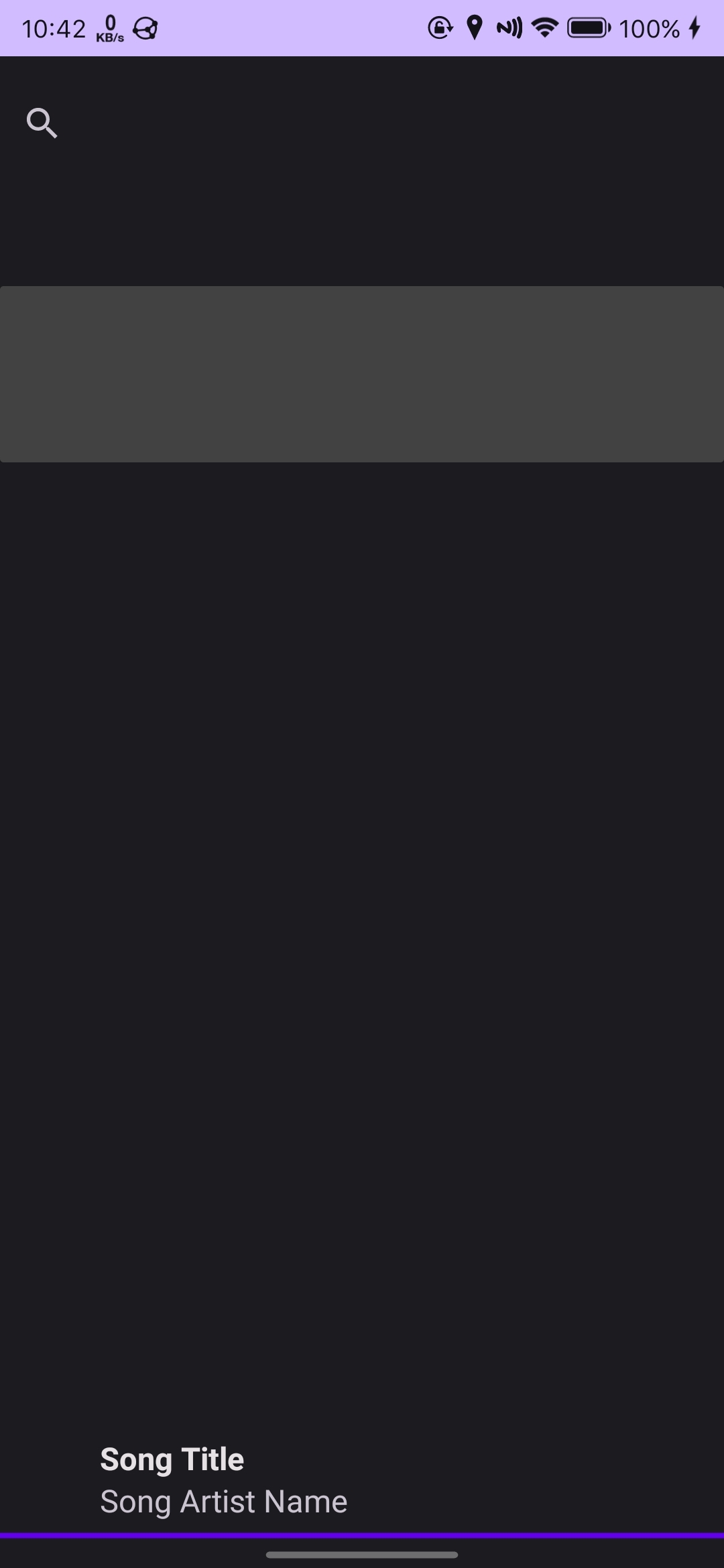
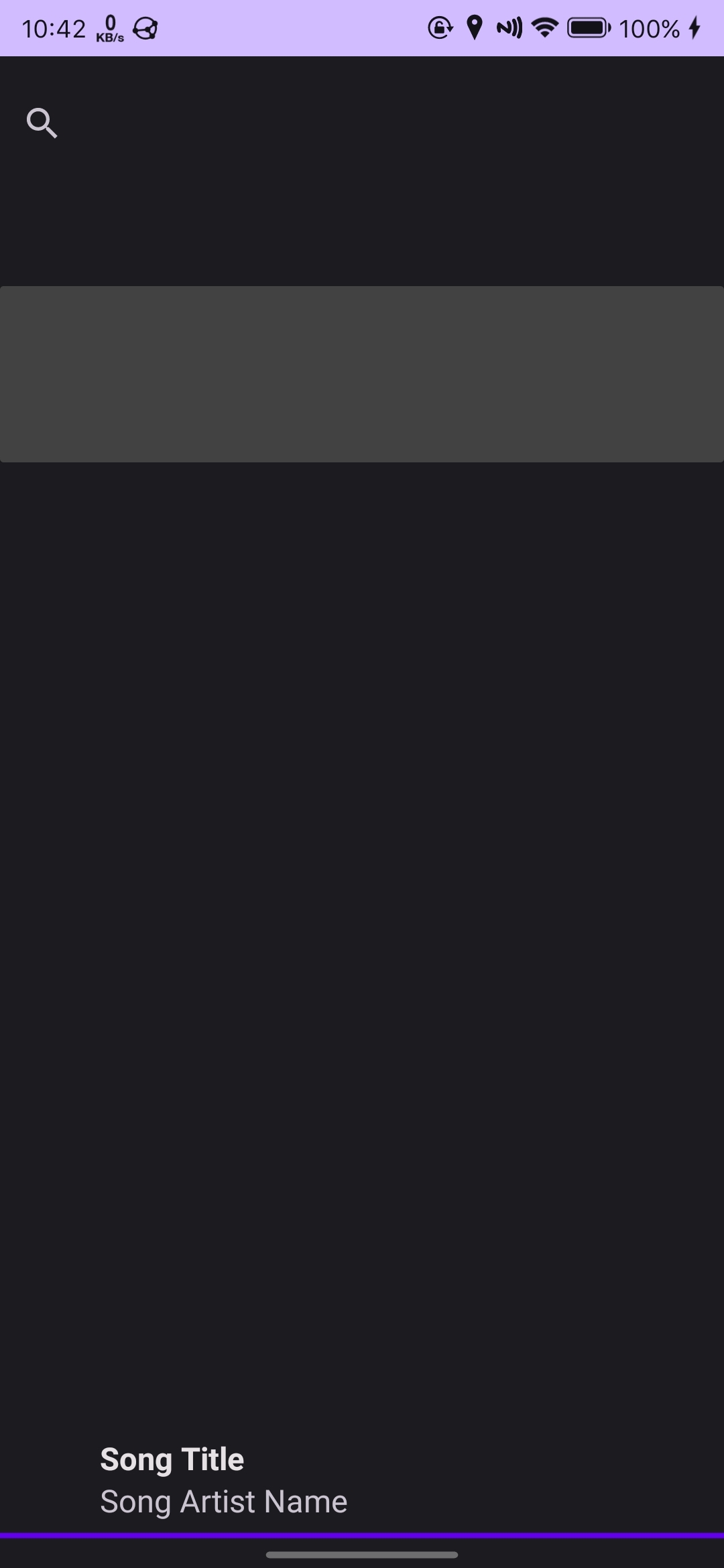
0·5 days agoUnfortunately switching the theme to light didn’t work, the images aren’t being displayed at all.

Tap for layout xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="end" android:orientation="vertical"> <SearchView android:layout_width="match_parent" android:layout_height="75dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="55dp" android:gravity="end" android:orientation="horizontal"> <ImageButton android:id="@+id/imageButton3" android:layout_width="50dp" android:layout_height="match_parent" android:background="@null" android:contentDescription="@string/sort_songs" app:srcCompat="@drawable/baseline_sort_40" tools:srcCompat="@drawable/baseline_sort_40" /> <ImageButton android:id="@+id/imageButton" android:layout_width="50dp" android:layout_height="match_parent" android:background="@null" android:contentDescription="@string/more_options" app:srcCompat="@drawable/baseline_more_vert_40" tools:srcCompat="@drawable/baseline_more_vert_40" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:contentDescription="@string/list_of_songs"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="100dp" /> </LinearLayout> </ScrollView> <LinearLayout android:layout_width="match_parent" android:layout_height="58dp" android:orientation="vertical" android:translationY="-60dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="55dp" android:orientation="horizontal"> <ImageView android:id="@+id/imageView" android:layout_width="55dp" android:layout_height="match_parent" android:contentDescription="@string/album_art" android:paddingHorizontal="5dp" android:paddingVertical="5dp" app:srcCompat="@drawable/music" tools:src="@drawable/music" /> <androidx.constraintlayout.widget.ConstraintLayout android:id="@+id/constraintLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="end" android:onClick="openFullscreenView"> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_marginStart="0dp" android:gravity="start" android:orientation="vertical" android:paddingStart="2dp" android:paddingEnd="10dp" app:layout_constraintBottom_toBottomOf="@+id/linearLayout3" app:layout_constraintEnd_toStartOf="@+id/linearLayout3" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/linearLayout3"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/song_title" android:textAppearance="@style/TextAppearance.AppCompat.Body1" android:textSize="18sp" android:textStyle="bold" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/song_artist_name" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:id="@+id/linearLayout3" android:layout_width="0dp" android:layout_height="55dp" android:gravity="end" android:orientation="horizontal" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@+id/linearLayout2"> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:contentDescription="@string/previous_song" app:srcCompat="@drawable/baseline_skip_previous_40" /> <ImageButton android:id="@+id/imageButton4" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:contentDescription="@string/pause_play" app:srcCompat="@drawable/baseline_play_arrow_40" /> <ImageButton android:id="@+id/imageButton5" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:contentDescription="@string/next_song" app:srcCompat="@drawable/baseline_skip_next_40" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout> </LinearLayout> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="3dp" android:progress="50" android:progressDrawable="@color/design_default_color_primary" /> </LinearLayout> </LinearLayout>Tap for colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="black">#FF000000</color> <color name="white">#FFFFFFFF</color> </resources>Tap for themes.xml
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Base.Theme.MaterialMusic" parent="Theme.Material3.DayNight.NoActionBar"> <!-- Customize your light theme here. --> <!-- <item name="colorPrimary">@color/my_light_primary</item> --> </style> <style name="Theme.MaterialMusic" parent="Base.Theme.MaterialMusic" /> </resources>Tap for night/themes.xml
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Base.Theme.MaterialMusic" parent="Theme.Material3.DayNight.NoActionBar"> <!-- Customize your dark theme here. --> <!-- <item name="colorPrimary">@color/my_dark_primary</item> --> </style> </resources>

 0·5 days ago
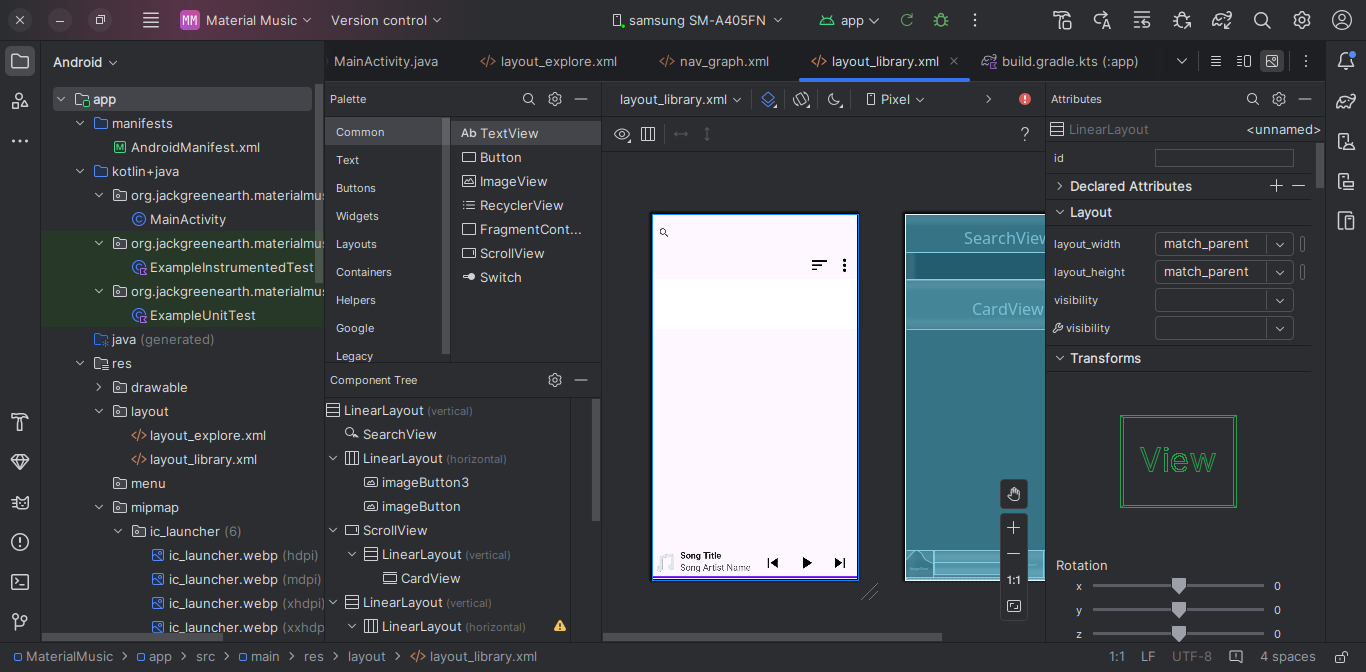
0·5 days agoI do see them when I go to the resource manager

 0·6 days ago
0·6 days ago
I can’t figure out how to do that, this is all I can see

 0·6 days ago
0·6 days agoThe laptop is not powerful enough to run an emulator, but it shows up on the layout preview but not any of the 3 physical devices I’ve tested it on


 0·6 days ago
0·6 days agoI tested on three different Android devices but my laptop is not powerful enough to run an emulator so I haven’t tried that.

 0·6 days ago
0·6 days agoTap for Kotlin script
plugins { alias(libs.plugins.android.application) alias(libs.plugins.kotlin.android) }
android { namespace = “org.jackgreenearth.materialmusic” compileSdk = 35
defaultConfig { applicationId = "org.jackgreenearth.materialmusic" minSdk = 30 targetSdk = 35 versionCode = 1 versionName = "1.0" testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner" } buildTypes { release { isMinifyEnabled = false proguardFiles( getDefaultProguardFile("proguard-android-optimize.txt"), "proguard-rules.pro" ) } } compileOptions { sourceCompatibility = JavaVersion.VERSION_17 targetCompatibility = JavaVersion.VERSION_17 } kotlinOptions { jvmTarget = "1.8" } buildFeatures { viewBinding = true }}
dependencies {
implementation(libs.androidx.core.ktx) implementation(libs.androidx.appcompat) implementation(libs.material) implementation(libs.androidx.constraintlayout) implementation(libs.androidx.navigation.fragment.ktx) implementation(libs.androidx.navigation.ui.ktx) testImplementation(libs.junit) androidTestImplementation(libs.androidx.junit) androidTestImplementation(libs.androidx.espresso.core) implementation(libs.androidx.vectordrawable) implementation(libs.androidx.vectordrawable.animated)}


 0·6 days ago
0·6 days agoI edited the link to txt so it should work now, although for me it was white on white so I had to ctrl-a the text to read it. I replied to your other points in a separate comment

 0·6 days ago
0·6 days agoI’ve tested it on 3 real phones, I imported the vector graphics from the google database of default vector graphics and followed the android studio docs page on how to import images, I used the srcCompat attribute and added vectordrawable to the build.gradle.kts.
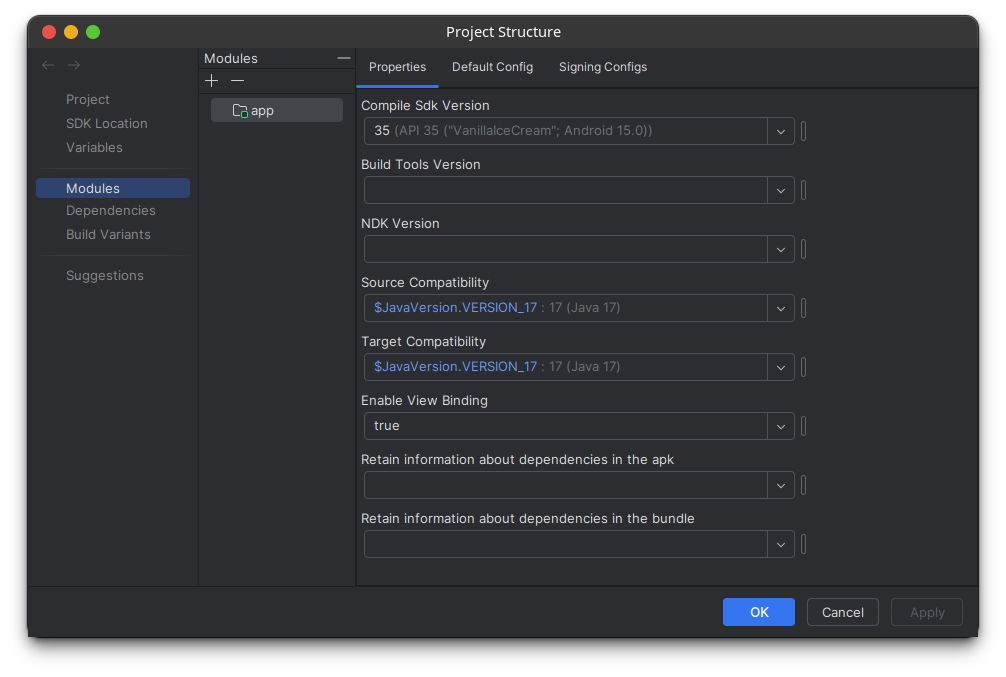
How do I share my project settings? Is that a file?

 0·6 days ago
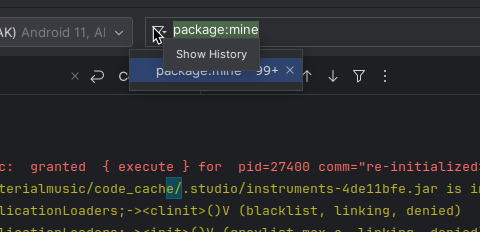
0·6 days agoAnything in the log?
Plenty, but nothing that is obvious enough to me as a newbie to android dev. Maybe it’s obvious to someone more experienced though, the log is too long to post in this comment, but here is a link to the file.
https://share.jackgreenearth.org/logcat/samsung-SM-A405FN-Android-11_2024-10-30_102911.txt

 1·6 days ago
1·6 days agoYou can go back, but not forwards /s
I always thought mould was the fungus and to mold was to manipulate a material

 0·9 days ago
0·9 days agoIs that just a model, or is there actually a display in the middle that does something?

 2·12 days ago
2·12 days agoI scrubbed my toe once and realised that a good God can’t exist, besides for the inherent contradictions in the Torah that also mean the Jewish God can’t exist.

 28·13 days ago
28·13 days agoSome species of snails are infected with a parasitic flatworm called Leucochloridium paradoxum, which has a life cycle that involves manipulating the snail’s behavior and appearance to increase its own chances of survival. The parasite causes the snail’s eyes to turn into worm-like protrusions, which are actually just the parasite’s own larvae.
To birds, these worm-like eyes look like tasty little morsels, and they’ll often peck at them to eat them. But in doing so, they’re actually ingesting the parasite’s larvae, which then complete their life cycle inside the bird’s digestive system.
If you have root it can back up the /data too, but not many phones support root access these days.





First result when I searched Droidify
https://droidify.eu.org/app/?id=com.android.dialer&repo_address=https://calyxos.gitlab.io/calyx-fdroid-repo/fdroid/repo